Créer un thème dans WordPress (partie 6)
Cette série vous propose d'étudier la création d'un thème WordPress "from scratch", c'est à dire en partant de zéro et dans les règles de l'art.
Dans cette sixième partie (durée de 2H) de notre tutoriel, nous allons explorer l'utilisation de Ajax dans WordPress par l'utilisation du fichier dédié "admin-ajax.php".
Les 6 vidéos (+ l'intro) sont disponibles ci-dessous dans une playlist de ma chaine Youtube
(réglez le lecteur sur 720pHD).
Nous créerons une zone dans une page pour héberger un formulaire et nous effectuerons une recherche d'une chaîne de caractère dans les articles de la base de données et nous afficherons le résultat sans devoir recharger la page.
Nous allons:
- créer un template personnalisé pour réaliser notre exercice
- créer un fichier javascript pour réagir aux actions que nous voulons contrôler.
- expliquer comment utiliser le fichier admin-ajax.php afin d'envoyer les actions que nous avons définies vers le code qui doit être exécuté.
- expliquer comment traiter le résultat retourné par la fonctionnalité ajax et comment l'afficher en mettant en forme notre résultat.
Finalement nous étudierons deux cas pratiques sur des sites web fonctionnels:
- Le réglage des articles présents en page d'accueil sur le présent site web
- L'affichage d'informations pour compléter une page en cours d'affichage sur le site web minimum-vital.
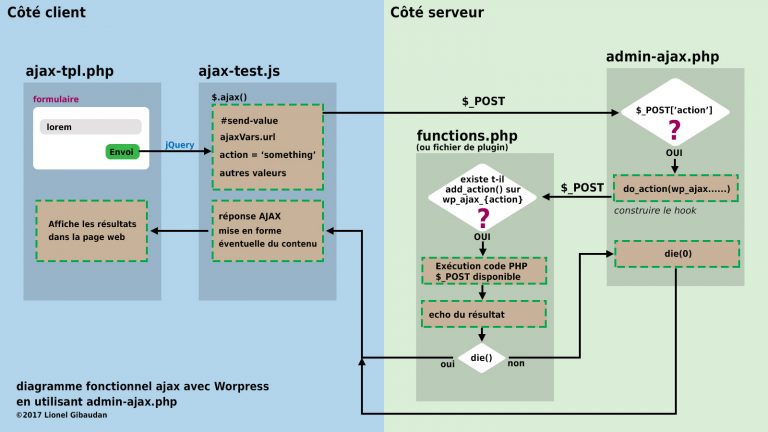
Ci-dessous le schéma fonctionnel d'Ajax au sein de WordPress en utilisant le fichier admin-ajax.php pour dispatcher les actions envoyées par nos fonctions Javascript.