Tuto Ajax et Drag n Drop
Tutoriel composé de 12 vidéos (total 4H30).
Étude de cas: le Drag and Drop de fichiers dans un contexte Ajax avec mise à jour d'une base de données MySql.

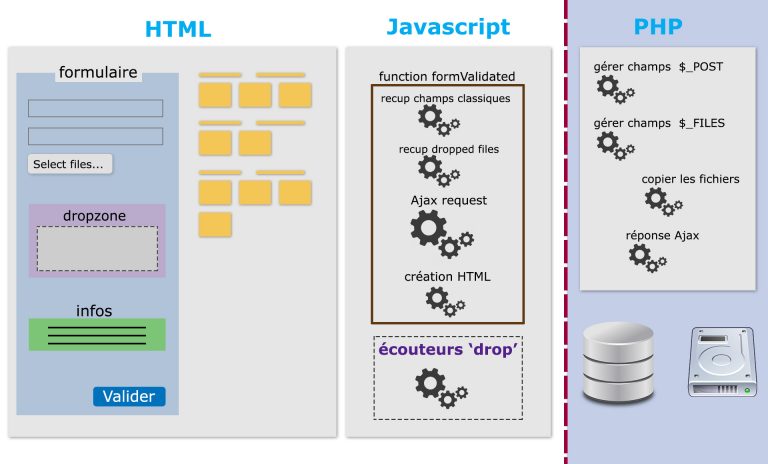
Dans ce tutoriel allons créer une mini maquette contenant un formulaire composé de deux champs texte et d'un champ input de type file et dans lequel nous rajouterons une zone de dépôt de fichier (dropzone) pour recueillir des images.
Ensuite nous allons créer un objet Javascript de type FormData et nous l’utiliserons pour rassembler les données saisies dans le formulaire avec les données des fichiers largués sur la dropzone.
Après, nous créerons une requête Ajax pour déclencher la sauvegarde des données dans une base de données ainsi que nous copierons les images sur le serveur.
Ensuite nous traiterons la réponse Ajax et nous afficherons des informations dans notre page web -- sans la recharger -- comme il se doit en Ajax. Nous prévoirons aussi le traitements de certaines erreurs qui peuvent survenir.
Ce tutoriel s'adresse à un public qui possède déjà des bases en développement web: Html, Css, Php, Javascript et Ajax mais je vais détailler toutes les opérations, ainsi vous ne serez pas perdu, même si vous débutez.
Les 12 vidéos (+ l'intro) sont disponibles ci-dessous dans une playlist de ma chaine Youtube
(réglez le lecteur sur 720pHD).